El 6 de mayo, Adobe anunció que su Creative Suite dejaría de existir y que sería sustituida por la nueva Creative Cloud, un modelo de suscripción para descargar actualizaciones de sus diferentes programas; es decir que ya no se podrá comprar un paquete de aplicaciones como se venía haciendo con las diferentes versiones de CS, desde ahora se pagará por el servicio mensualmente, permitiéndonos descargar las últimas versiones de la aplicación.
Es así que llega Illustrator CC con una gran variedad de cambios en las herramientas con respecto a su antecesor, pero queremos enfocarnos en aquellas mejoras que nos ayuden en el diseño web.
Mejores Guías
A la hora de maquetar una página web en Illustrator las guías resultan de gran ayuda para colocar en el lugar adecuado cada elemento, en esta nueva versión podemos crear una guía a partir de dar un doble clic sobre un punto específico de la regla, además cuando mantenemos apretado shift y damos un doble clic, se crea una guía en la marca más cercana de la regla, si esto no es suficiente, podemos crear una guía horizontal y una vertical al mismo tiempo haciendo clic en la intersección de la regla mientras mantenemos apretado Crtl (Cmd en Mac) arrastramos el ratón hasta el punto donde queremos que se creen las guías y soltamos.
Búsqueda de Colores
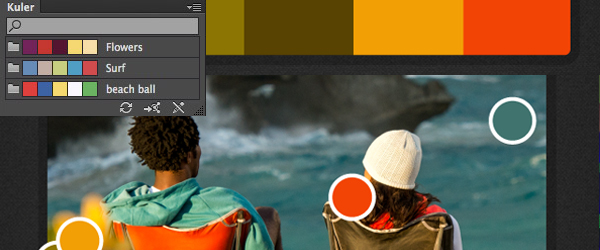
Buscar un color en específico en las versiones anteriores podía resultar una pérdida de tiempo, sin embargo en esta versión, se intenta que la búsqueda de colores sea más rápida y sencilla, así que cuando das clic en la paleta de colores, una barra de búsqueda aparece, permitiéndonos escribir el nombre un de color o un valor en RGB o CMYK.
También hay que decir que Kuler ha sido incluido en Illustrator CC, así que podrás acceder fácilmente a tus diferentes grupos o paletas de colores sin salir del programa.
Panel Propiedades CSS
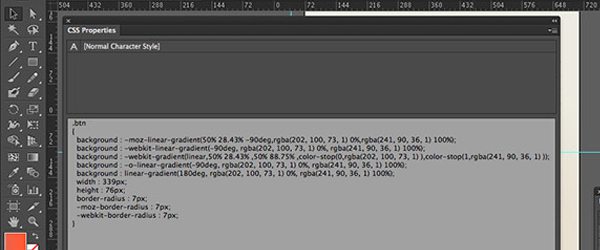
La herramientas más grande para los diseñadores web es esta, en pocas palabras estamos hablando de extraer el CSS de un documento en Illustrator, y nos brinda varias formas de hacerlo. Primero que nada debemos decir que la forma correcta de hacerlo, es dándoles nombres a nuestras capas, ya que aunque el programa pueda hacer una extracción de CSS sin la necesidad de nombrarlas, el resultado puede ser un código desorganizado.
Puedes controlar cómo se genera el código CSS en la ventana de diálogo de las opciones de exportación CSS, en el cuál encontrarás distintas funciones como ver, copiar y exporta el código CSS de un objeto seleccionado, o exportar el código de todos los objetos en el documento listo para pegarlo en nuestro editor de web.
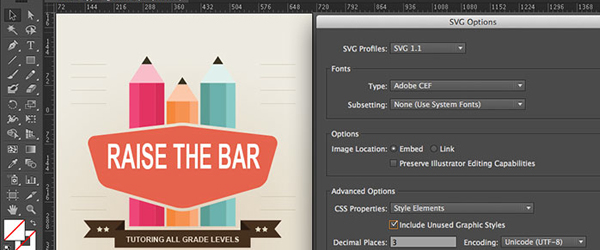
Exportar en SVG
A pesar de que esto no es una novedad, Adobe ha mejorado considerablemente la exportación de archivos en formato SVG, en Illustrator CC puedes copiar un elemento de tu documento y después ir a tu editor web y pegarlo, y todo el código SVG será pegado.
Otras mejoras aunque no tan significantes en diseño web son:
– Manipulación de caracteres de texto individualmente
– Creación de pinceles a partir de una imágenes
– Alineación de objetos de forma precisa en la cuadrícula de píxeles.
– Vértices automáticos para pinceles de motivos
Demos la bienvenida a un viejo conocido pero que llega con grandes mejoras para el diseño web.