A la hora de enfrentarnos ante un proyecto web, el primer paso es sentarse frente a una hoja en blanco, pensar y comenzar a prototipar. Para ello, podemos aplicar técnicas a la vieja usanza bajo papel y lápiz o beneficiarnos del avance tecnológico y utilizar herramientas digitales para crear prototipados web (también denomidados mockup o wireframe).
En ambos casos, el proceso es similar: pensar, dibujar y desechar varias ideas hasta llegar a confeccionar un diseño de interfaz coherente y usable.
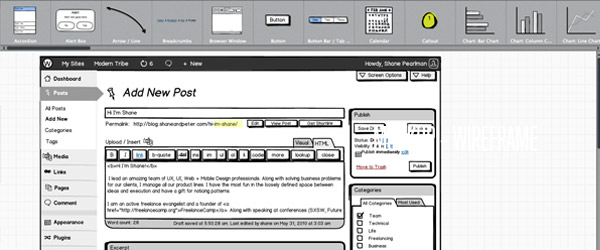
Estas herramientas pueden ser tanto de escritorio como online, de pago o gratuitas. El funcionamiento es similar entre ellas, mediante la acción «drag&drop», se arrastran los elementos como botones, textbox, etiquetas, calendarios etc a la zona de trabajo, donde podremos editar (hasta cierto punto) estos gráficos de interfaz y por supuesto añadir/modificar textos.
A continuación os presentamos algunas de las herramientas más populares y funcionales:
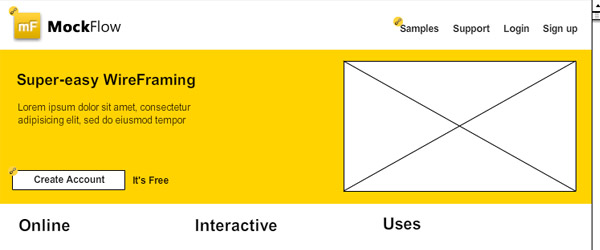
MockFlow
Esta herramienta online/escritorio dispone de una versión gratuita con la que hacer 1 proyecto con 4 páginas. La versión de pago (69$/año) es ilimitada.
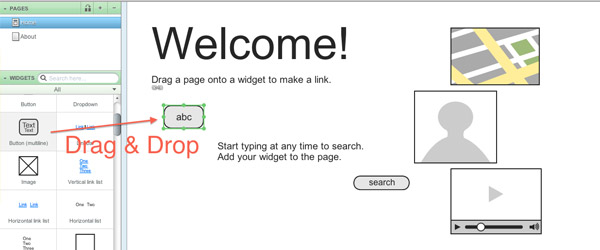
MockingBird
Con la versión de prueba de mockingbird disponemos de 1 proyecto con 10 páginas. Los precios oscilan entre 9$/mes y 85$/mes en función del número de proyectos.
Soporta las versiones más recientes de Firefox, Chrome y Safari.
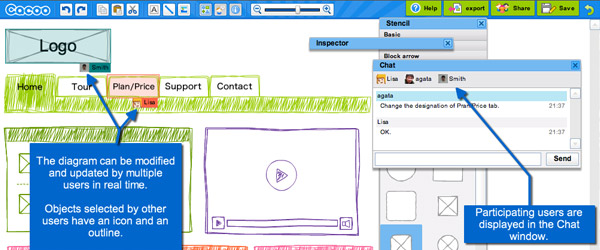
Cacoo
En su versión de prueba podemos tener un proyecto con 25 páginas. Es online y su versión de pago es a partir de 4.95$.
Balsamiq
Una de las más populares, con versión tanto de escritorio como online. Es de pago y ofrece conectividad mediante plugins con Google Drive, Confluence o JIRA. También dispone de una versión de prueba de 30 días tras completar un registro.
Este tipo de herramientas nos ayudan a establecer un punto de partida sobre el que se sienten las bases de un diseño más avanzado. Además, nos facilita el entendimiento inicial entre diseñador y cliente .