La tecnología Retina Display es el término con el que Apple bautizó al sistema de alta resolución desarrollado por Sharp y que desde 2012 empezó a integrar en sus propios productos.
A grandes rasgos podemos decir que esta tecnología consiste aumentar el doble de píxeles físicos en pantalla, por ejemplo; 10 píxeles en un monitor estándar corresponderían a 20 píxeles en un monitor de retina. De esta forma se supera la resolución percibida por el ojo humano, por lo que éste no puede distinguir los píxeles en la pantalla y se crea una sensación de continuidad propia del papel impreso.
Cada vez son más los usuarios que cuentan con dispositivos de esta tecnología y muchas webs se tienen que adaptar y crear gráficos para que sean vistos con toda la definición que estas pantallas permiten.
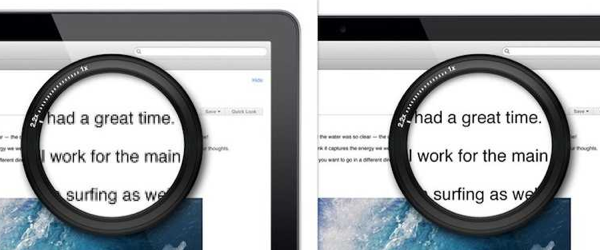
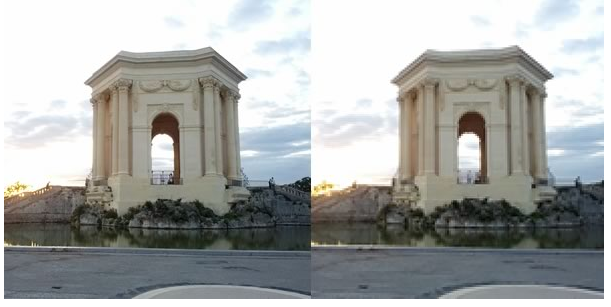
La imagen a continuación nos muestra la diferencia, así es cómo se vería una imagen no adaptada en una pantalla de retina (parte derecha).
¿Curioso verdad? Incluso parece que la pantalla de alta definición sea la de la izquierda. Para evitar estas imágenes tenemos que guardar las imágenes al doble de su tamaño, si queremos que una imagen de 300×300 píxeles se vea bien en Retina, tenemos que convertirla a 600×600 píxeles y luego ponerla de 300×300 usando CSS o HTML.
De esta forma la imagen se mostrará en sus dimensiones originales pero creará esa sensación de continuidad al tener una gran nitidez y poseer una alta resolución.