La proliferación de los dispositivos móviles (ya no son previsiones sino un hecho) han resucitado la navegación vertical, creando un modus operandi bien definido donde los usuarios scrollean hasta el infinito por sus smartphones o tablets, extrapolando esa costumbre, casi inconscientemente, cuando acceden a través de sus portátiles u ordenadores de sobremesa.
Ante este panorama, nos encontramos con un elemento que poco a poco se está ganando un hueco en el podio de tendencias dentro del mundo del desarrollo web. Hablamos del menú de navegación fija (en su terminología anglosajona «sticky navigation»), que viene a traducirse como el menú de toda la vida pero con un efecto imantador que persigue el scroll realizado por el usuario mientras navega por la página.
El menú de navegación se convierte en un elemento indispensable para cualquier Web, siendo una brújula orientativa que ayuda al usuario a encontrar lo que busca o conocer lo que desconocía.
Tradicionalemnte, al desplazarte por un sitio web pierdes el referente de navegación, obligándote a volver a la parte superior. Sticky navigation supone un cambio sutil, casi imperceptible para el usuario, pero tremendamente práctico. Supone una ayuda (muy diferente a esos odiosos pop-ups persecutores) capaz de mejorar la experiencia del usuario, haciendo que su estancia en nuestro site sea feliz.
A la hora de aplicar esta técnica, se recomienda evitar el uso de iFrames, ya que su implementación plantea más complicaciones que soluciones, debido a la compatibilidad entre navegadores, por motivos de seguridad y optimización en motores de búsqueda. Directamente debe ser aplicado en el código HTML, apoyándonos en:
Estilos CSS
#menu-nav{ position: fixed; z-index: 5; } #header { margin-top: 100px; }
Archivos JavaScript
Simple Smart Sticky Navigation Bar →
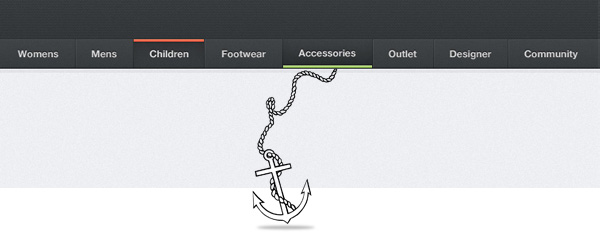
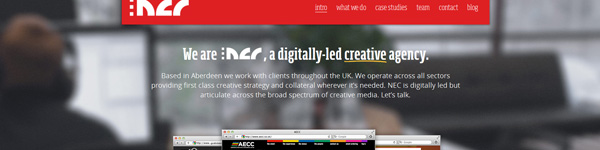
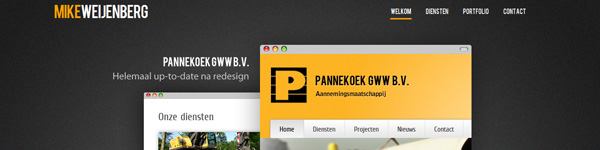
A continuación mostramos algunos ejemplos donde el menú de navegación fijo guarda un papel importante dentro del funcionamiento de la Web: