Hoy presentamos LESS, una potente herramienta de pre-procesado capaz de mejorar la productividad en la edición y estructuración de nuestros layouts. Se trata de una extensión que permite crear hojas de estilo con un comportamiento dinámico a través de variables, mixins, reglas anidadas, operaciones aritméticas, entre otras muchas.
La curva de aprendizaje de LESS resulta más avanzada que la de CSS, pero como en todo, la práctica simplifica su manejo. Son múltiples las ventajas que conlleva; optimización en la productividad, mejor accesibilidad a la documentación, mejor uso de variables y media-queries, perfil multiplataforma Open Source…
A diferencia de CSS, LESS queda etiquetado dentro del grupo de los lenguajes de programación, siendo un método pensado tanto para el cliente-navegador (a través de JavaScript) como para el servidor (por medio de Node.js).
A continuación exponemos algunas de sus funciones principales:
Variables
Su funcionamiento se asemeja a las constantes en lenguajes de programación, permitiendo su reutilización a lo largo de la hoja de estilo.
Por ejemplo, a la hora de asignar un color, en vez de hacerlo manualmente, se automatiza dándole un valor hexadecimal a la variable para poder ser utilizado en diferentes reglas. De este modo, nos ahorramos la árdua tarea de revisar y cambiar cada color, acortando la tarea a la simple modificación de la variable inicial
/* Definimos una variable para un color */ @rojo: #5B83AD; /* Aplicamos la variable a los enlaces del header */ #header a { color: @rojo; }
Operaciones
Sumas, restas, multiplicaciones…harán más flexible la manipulación de estilos. Además, no se encierran únicamente en valores numéricos, sino que pueden utilizarse para llevar a cabo operaciones con otros atributos, como el color.
@box-color: #1E6381; @border: 1px; .box { background: @box-color; border: @border * 6 solid @box-color - #111; width: 100px; height: 100px; }
Mixins
Creado para combinar estilos CSS en una única regla y agregarlo dentro de otras.
/* Se define el Mixin */ .bordered { border-top:2px solid #666666; border-bottom: 2px solid #666666; } /* Uso dentro de otras reglas */ #menu a { color: #111; .bordered; } .post a { color: red; .bordered; }
Cómo se instala
Existen dos modos para su instalación, a través de procesado en el navegador o mediante compilación de archivos:
1. Procesado en el navegador
Descargar el archivo less.js
Enlazar la hoja de estilo .less, añadiéndola antes del cierre del </header>
<link rel="stylesheet/less" href="less/style.less" />
Incluir el script less.js
<script type="text/javascript" src="js/less.js"></script>
2. Compilación
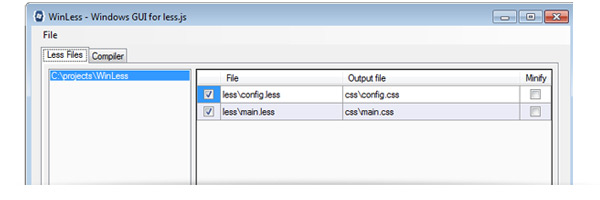
Descarga WinLess
Agregar la carpeta contenedora de archivos LESS y completar la compilación
Enlazar la compilación de manera tradicional en el header
También existen otras alternativas como SimpLESS, LESS.app o LESSPHP.